This is a summary of using icomoon
1、使用指南:
1)点击页面右上角Icomoon App”;
2)点击页面左上角”Imports Icons”上传已有的svg文件;
3)在页面正下方“Untitled Set n”中勾选要生成的图标,勾选的图标数量会在下方“Selection”中显示;
4)点击页面右下方“Generate Font F”生成样式;
5)在页面右下方点击“Download”下载生成的样式和字体文件,并应用到文件中,注意路径。
6)若要维护一份样式文件,在拿到svg文件后,再将步骤1)到5)执行一遍,只是步骤2)要改成上传项目里原有的svg文件和新给出的svg文件(如果是单人维护的项目,icomoon会保存之前上传的svg文件,因此可以不上传旧的svg文件)。
2、注意点:
1)第4步中,如果不选择任何图标,“Generate Font F”按钮是不可点击状态;
2)第5步中,需要注意几点:
a.生成的样式里,样式的命名不要有中文;
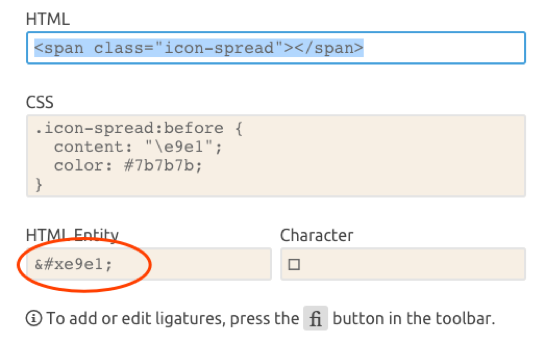
b.生成的图标编码(默认e900)和字体名称可修改,但不要有重复;
c.生成的图标样式最好不要有其他样式如color,尤其是在多人维护的项目中;
3)若由于某些不可控因素需要生成多个字体文件和样式文件,注意样式文件的content也不可以重复,不然后饮用的样式文件的content会覆盖之前引用的样式content。
3、补充:
1)该网站是可以自己导出一些图标使用的,导出方法和自定义的一样;
2)安卓端和ios的使用方式和html不太一样
安卓端引用的是:
ios引用的是:8 位的 Unicode 字符,例:HTML 实体 Unicode 码为:0xe900 转换后为:\U0000e900 就是将 0x 替换为 \U 中间用 0 填补满长度为 8 个字符。
3)content中的图标编码可以是任意的16进制数字,只是icomoon会默认从e900开始;
4、扩展:
这里说一些本人遇到的实际问题以及解决办法。
1)当服务器由于某些原因不支持ttf字体文件时,可用下述方法解决:
a.进入svg文件所在的文件夹,执行base64 fontname.ttf > fontbase64.txt命令
b.css里写成以下这样;
1 | |