使用mpvue的总结
1、搭建个基本的mpvue项目:
1)准备搭建环境:
1 | |
2)全局安装 vue-cli:
1 | |
这里一般要加sudo,不然会报错。
3)创建一个基于mpvue-quickstart模板的新项目:
1 | |
这里项目名称、作者、是否需要eslint等配置都可以默认,至于是否要用vuex则需要提前考虑好,否则需要单独install,或者添加到package.json。
4)下载依赖包:
1 | |
查看项目中是否多了dist文件夹,有的话,证明我们的项目搭建成功:

到了这一步,就可以在project.config.json中写好相应的appid,然后用微信开发者工具打开查看效果了。
2、开发中遇到的问题:
1)自己的项目中需要用vuex来管理数据,但是发现mapState、mapActions等辅助函数使用会报错。
解决方案:在每个page文件夹下的main.js中这样写:
1 | |
在store.js中这样写:
1 | |
在index.vue中:
1 | |
但要注意的是,即使这里可以用mapState,也不能在mapState里操作data里的数据,因为这种情况下mapState和正常vue组件下的mapState的作用域不同,修改无效。
2)新增页面需要npm run dev重启一下;
不重启会报错:

3)小程序里所有的 BOM/DOM 都不能用,也就是说 v-html 指令不能用;
1 | |
这种写法会被编译成:
1 | |
并且页面上不展示。
4)使用this.$root.$mp.query获取参数不能在created中获取,在created中会报Cannot read property ‘query’ of undefined :
可以引用的周期函数有:onShow、onLoad、onReady、mounted等,在onLaunch中也获取不到,但是不会报错。
5)项目中引用的echarts文件过大:
项目中需要引入echarts,直接引入后,打包完体积超过 2M了,没办法提交。echarts提供的有精简版本,我们可以导入精简的版本。
1 | |
6)不支持复杂的js渲染表达式:
1 | |
这种写法不支持,也不支持写成filter,可以放到computed中。
7)在template中不能写函数,比如:
1 | |
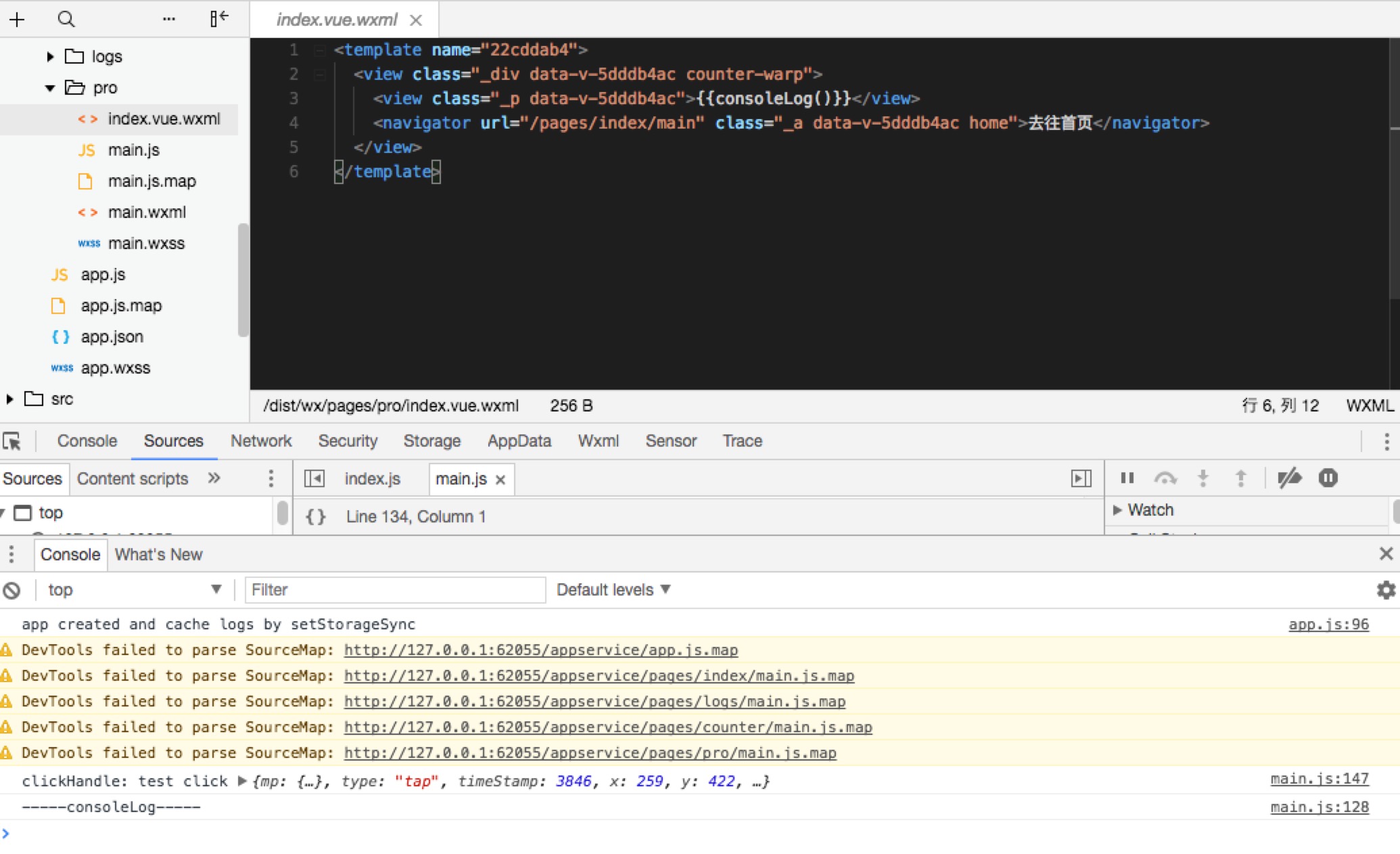
效果如图:

可以看到dom结构中原封不动的把consoleLog()渲染到页面上,并在console中打印了,但如果在consoleLog中返回一个值会怎么样?把上述代码的consoleLog变更一下:
1 | |
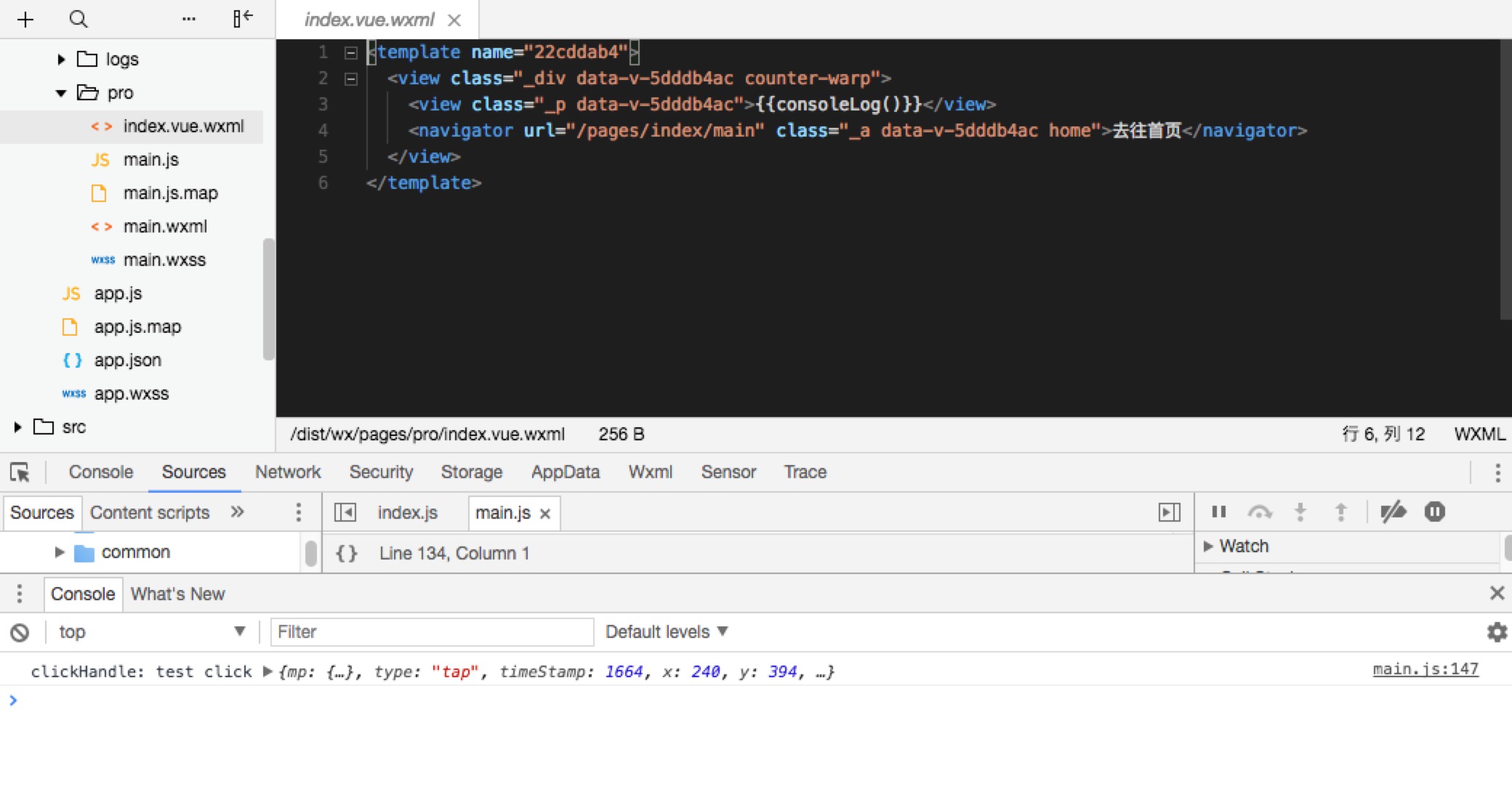
效果如图:

这个时候,不但页面上没有体现出该字符串,控制台也没有输出。
7)嵌套列表渲染,必须使用不同的索引:
1 | |
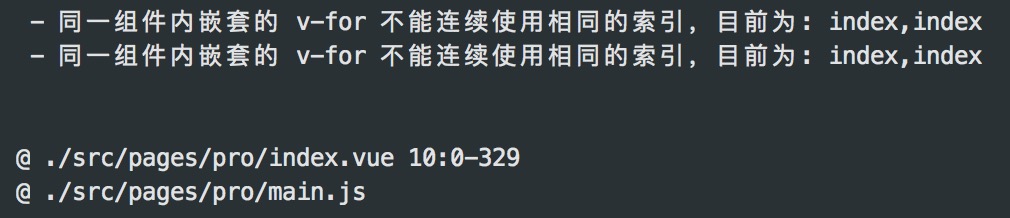
上述代码,会在编译器里报错:

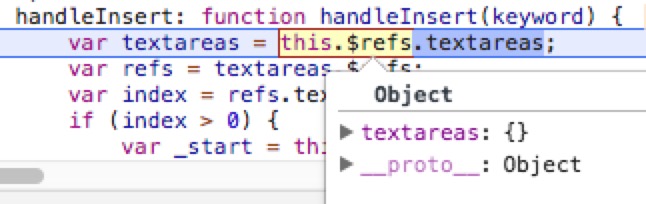
8)由于小程序不支持操作实体dom,所以ref不可用:
1 | |
上述代码中变量textareas为一个空对象: