最近跟着视频学了mvvm设计模式,以及自己写的实现方法。
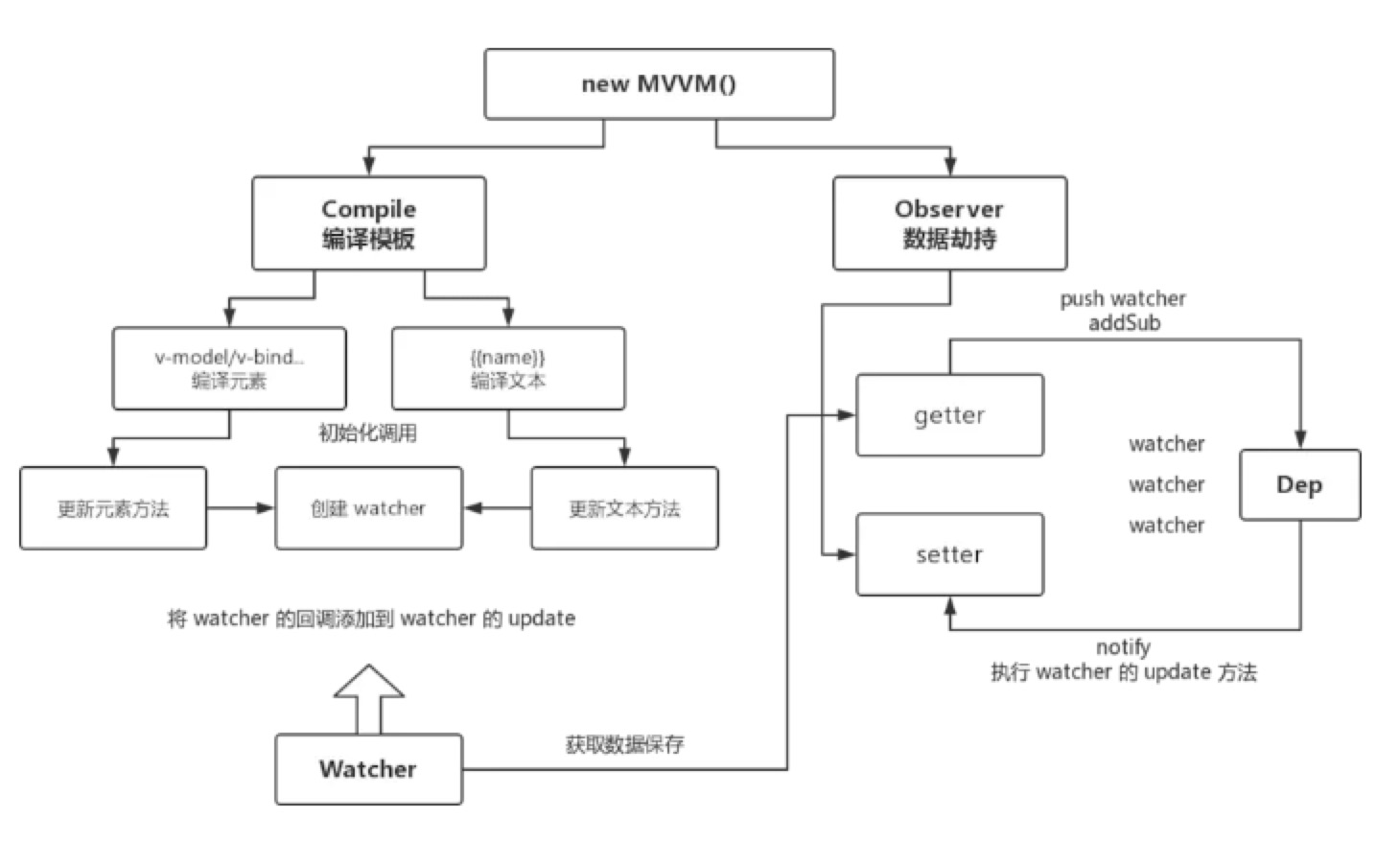
1、MVVM设计思路图:

从图中可以看出,MVVM模式的整体可以分为四部分,流程基本是:根据new Vue传入的参数,先做两个操作:编译模板(compile)和数据劫持(observer)。 编译模板主要利用到的是文档碎片fragment,原因是在文档碎片中操作dom可以大大减少页面反复重绘回流的情况,提升性能。 数据劫持则是利用了ES5的一个Object.defineProperty方法的set和get方法,遍历出传入的参数data中的各个数据,从而检测出哪些值发生更改。 然后定义一个观察者,里面确定一个update方法,当新值与旧值不同时执行其callback。 最后将这些watcher实例push到一个Dep数组中,当observer中set被调用时,执行dep的notify方法。
2、代码解构:
1)入口mvvm.js
1 | |
2)编译(compile)类:
1 | |
3)数据劫持(observer)类:
1 | |
4)观察者(watcher)类:
1 | |
5)index.html:
1 | |
3、当时对我来说值得关注的技术点:
1)fragment:
js允许我们利用文档碎片操作dom(碎片处于内存之中),这样的操作能够大大的减少直接在dom文档中频繁操作dom引起的重绘、回流问题,能在很大程度上提升性能。
一般的操作是创建一个fragment,对其进行dom操作,然后将处理好的fragment append到我们文档中要操作的dom节点中去。
例:
1 | |
2)textContent:
用来获取节点的文本内容,包括其后代的文本内容。
与innerText的区别在于:
a. textContent会获取style元素里的文本(若有script元素也是这样),而innerText不会
b. textContent会获取display:none的节点的文本;而innerText好像会感知到节点是否呈现一样,不作返回
3) includes:
ES6的方法,检测一个数组或者字符串是否包含指定的值。
与indexof相比,它的优势是:第一可以判断NaN;;第二它返回更直观,true或者false,更具有可读性。
4) reduce:
//todo
ES6扩展了用法
5) Array.prototype.from: ES6方法
支持三个参数,数据源(为数组对象或可迭代对象)、新数组中的每个元素会执行该回调函数、执行回调的this.
6) 箭头函数的arguments获取:
用ES6规范中的rest参数的形式获取,rest参数搭配的是一个数组,
1 | |
7) str.replace(regexp|substr, newSubStr|function)
regexp:正则表达式,对象或字面量的形式。
substr:要替换的字符串,仅第一个匹配项会被替换。
newSubStr:用于替换的新的字符串,可以插入一写特殊变量在其中,如$1、$2等。
function:用来创建新的字符串的函数,返回值替换掉原字符串。