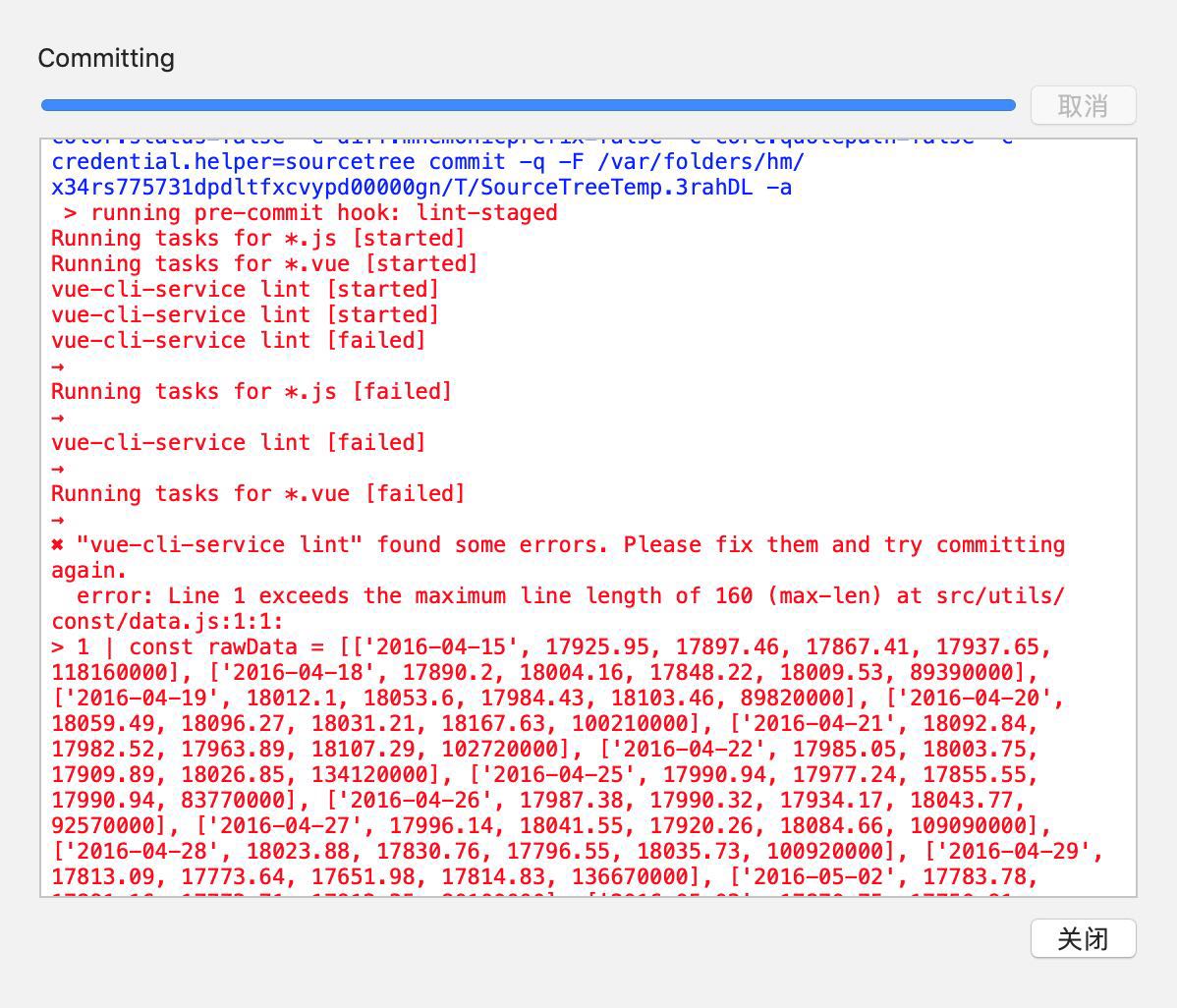
最近在做的项目,第一次push代码的时候,发现报错(如图),网上一查发现事情并不简单,去掉packjson.json中的一个配置就好了。

去掉的配置是:
1 | |
这条配置的意思是,在commit代码之前会先执行一下lint,如果不通过,报上图的错误。
githook都能用来干嘛呢,我们来详细整理一下。
1、git钩子:
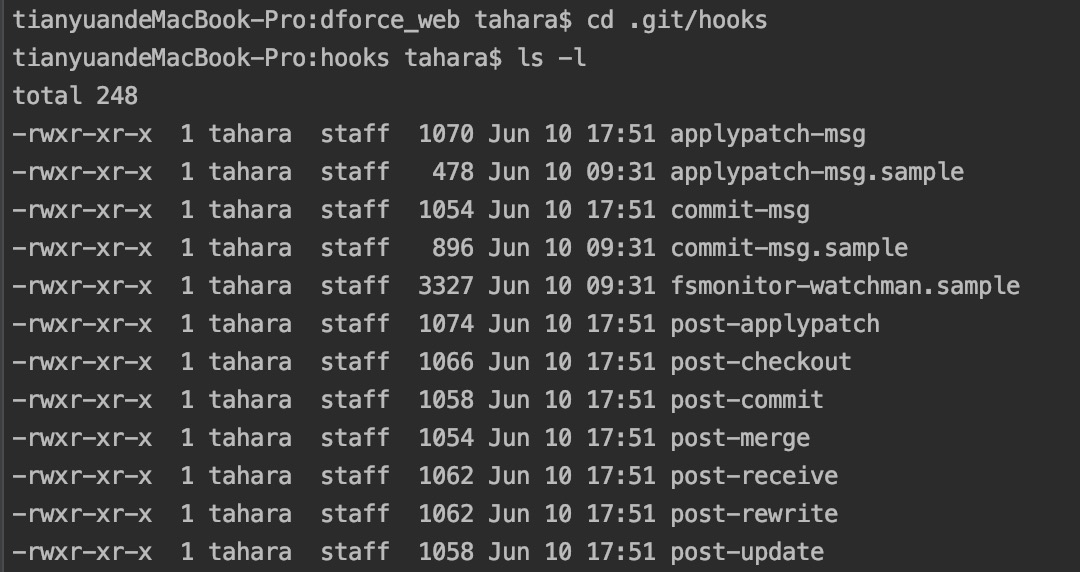
我们创建项目时,会有一个隐藏文件.git,钩子目录就是在.git文件夹的hooks下,

前端可以通过插件pre-commit和husky,使钩子生效。
1)husky
husky能够防止不规范代码被commit、push、merge等等。
安装husky:
1 | |
然后在package.json 中:
1 | |
这样当git commit时,将会执行precommit里的脚本,有问题报错,没有问题了再执行提交操作。
2)pre-commit
能够防止不规范代码被commit,没有husky那么全面,但是可以安装pre-push等插件来检测对应的git操作。
安装:
1 | |
package.json:
1 | |
其写法很灵活,如下:
1 | |
配置好后,执行git commit命令,将会一次执行foo、bar、test来检测代码。