1、缓存分类
强缓存 expires cache-control
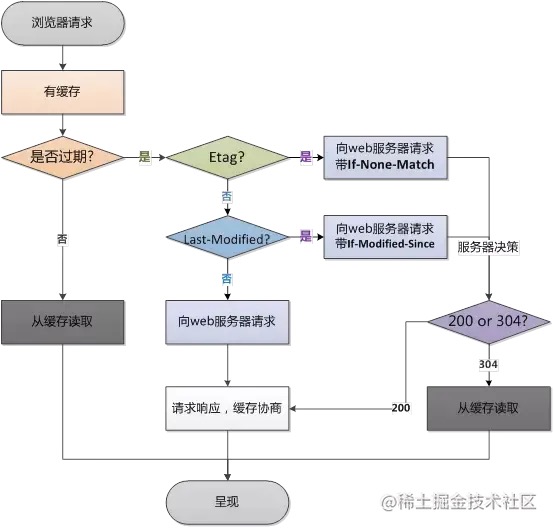
协商缓存 etag last-modified
强制缓存是根据过期时间来使用的,协商缓存是根据文件有没有修改来使用的。
非首次请求

项目缓存策略 index.html no-store Js,css cache-control. max-age 1个月
每次发布后,hash变更,index.html也会同时更新,可以获取到最新的静态资源,然后再更新。
参考:https://juejin.cn/post/6844903838768431118#heading-0