前端性能优化。
一、加载阶段
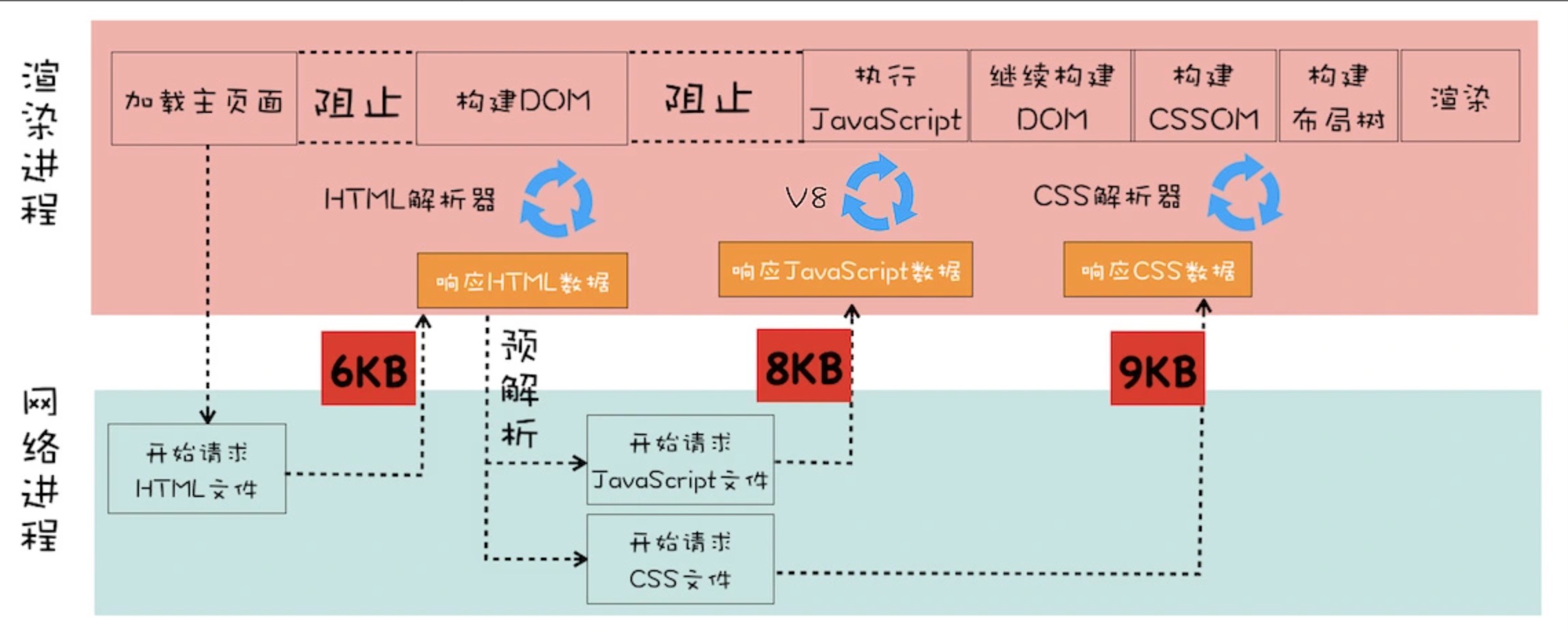
是指从发出请求到渲染出完整页面的过程,影响到这个阶段的主要因素有网络和 JavaScript 脚本。

参考雅虎35军规的总结如下:

1、缓存
HTTP缓存:强制缓存和对比缓存
https://segmentfault.com/a/1190000021716418
CDN缓存:
https://zhuanlan.zhihu.com/p/34464685
2、延迟加载
减小加载文件大小、压缩下载文件体积。
二、交互阶段
1、尽量减少重绘回流(可采用css实现动画或者特效)
如果能提前知道对某个元素执行动画操作,那就最好将其标记为 will-change,这是告诉渲染引擎需要将该元素单独生成一个图层。
2、避免强制同步布局
3、避免布局抖动
三、关闭阶段
1、避免频繁的垃圾回收
参考文档:
https://segmentfault.com/a/1190000021716418